【UE4C++-ActionRougelike-07】游戏材质入门
1、材质基础知识
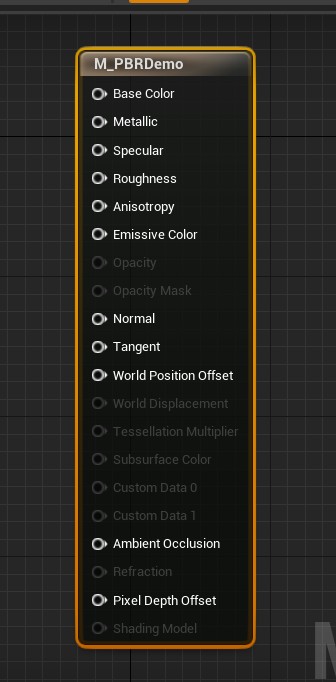
主材质节点上的每个输入都将定义整个材质的特定属性,主材质节点每个输入具体用途见官方文档

具体材质内容详见官方文档材质部分
2、实现受到攻击后的闪烁效果
2.1 创建材质
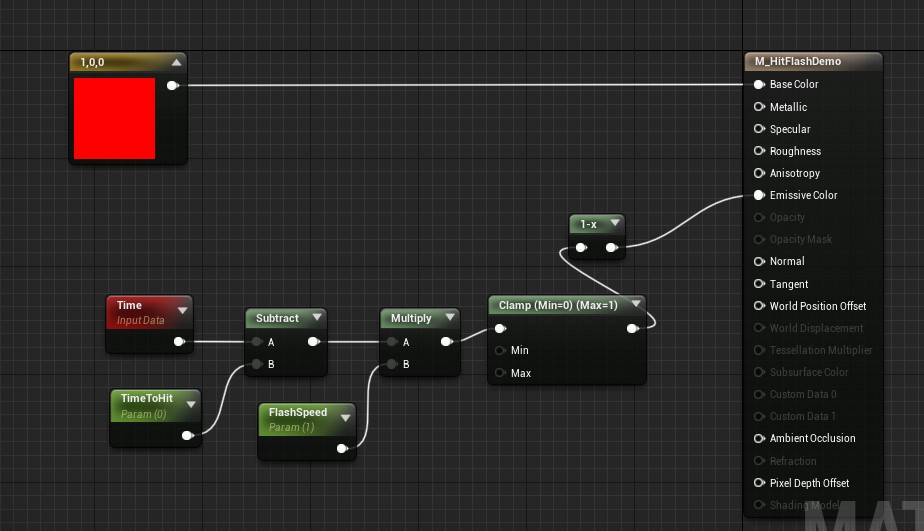
材质中设置游戏时间,当物体被Hit时,通过之后的C++代码将TimeToHit设置为当前时间,此时Time-TimeToHit==0;但Hit触发时需要物体发光,“自发光颜色”属性需要设置大于0,故通过1-x节点把0变为1。最后,由于材质内的Time节点会持续更新,导致减法的差值越来越大,使用Clamp限制其上下界为1和0。

2.2 创建虚拟目标实现闪烁
创建MyTargetDummy.h类作为虚拟目标,添加MeshComp和属性组件用于处理被射击时进行闪烁效果。
class ACTIONROGUELIKE_API AMyTargetDummy : public AActor
{
GENERATED_BODY()
public:
// Sets default values for this actor's properties
AMyTargetDummy();
protected:
UPROPERTY(VisibleAnywhere)
UMyAttributeComponent* AttributeComp;
UPROPERTY(VisibleAnywhere)
UStaticMeshComponent* MeshComp;
UFUNCTION()
void OnHealthChanged(AActor* InstigatorActor, UMyAttributeComponent* OwningComp, float NewHealth, float Delta);
};在MyTargetDummy.cpp中绑定被射击后的处理函数OnHealthChanged,并对函数进行定义,将TimeToHit设置为世界当前值。
AMyTargetDummy::AMyTargetDummy()
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true;
MeshComp = CreateDefaultSubobject<UStaticMeshComponent>("MeshComp");
RootComponent = MeshComp;
AttributeComp = CreateDefaultSubobject<UMyAttributeComponent>("AttributeComp");
AttributeComp->OnHealthChange.AddDynamic(this, &AMyTargetDummy::OnHealthChanged);
}
void AMyTargetDummy::OnHealthChanged(AActor* InstigatorActor, UMyAttributeComponent* OwningComp, float NewHealth, float Delta)
{
if (Delta < 0.0f)
{
MeshComp->SetScalarParameterValueOnMaterials("TimeToHit", GetWorld()->TimeSeconds);
}
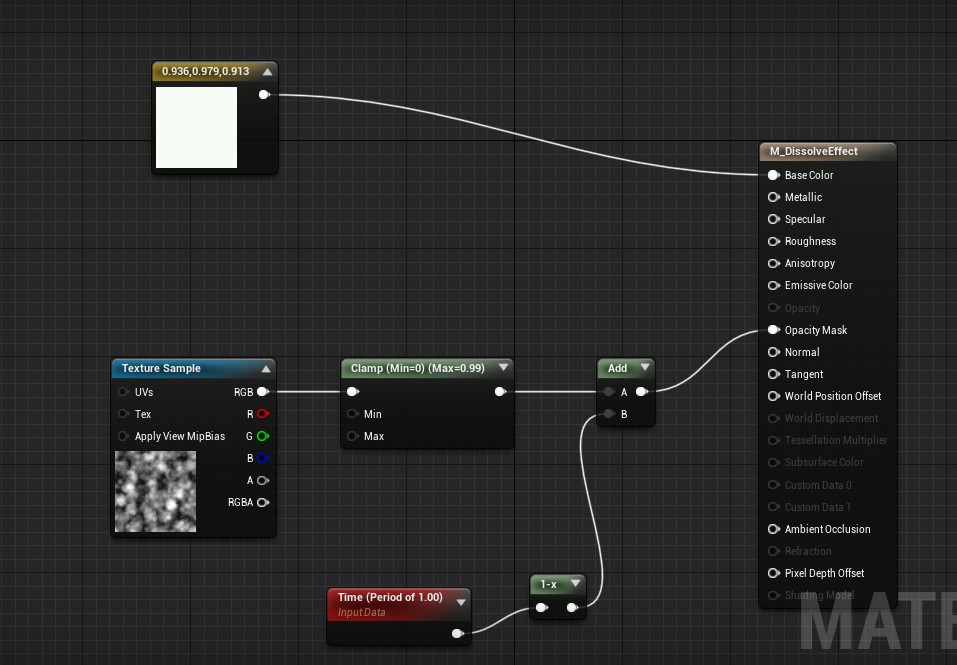
}3、溶解效果

4、材质函数
通过创建材质函数可以复用代码,下面以闪烁效果为例
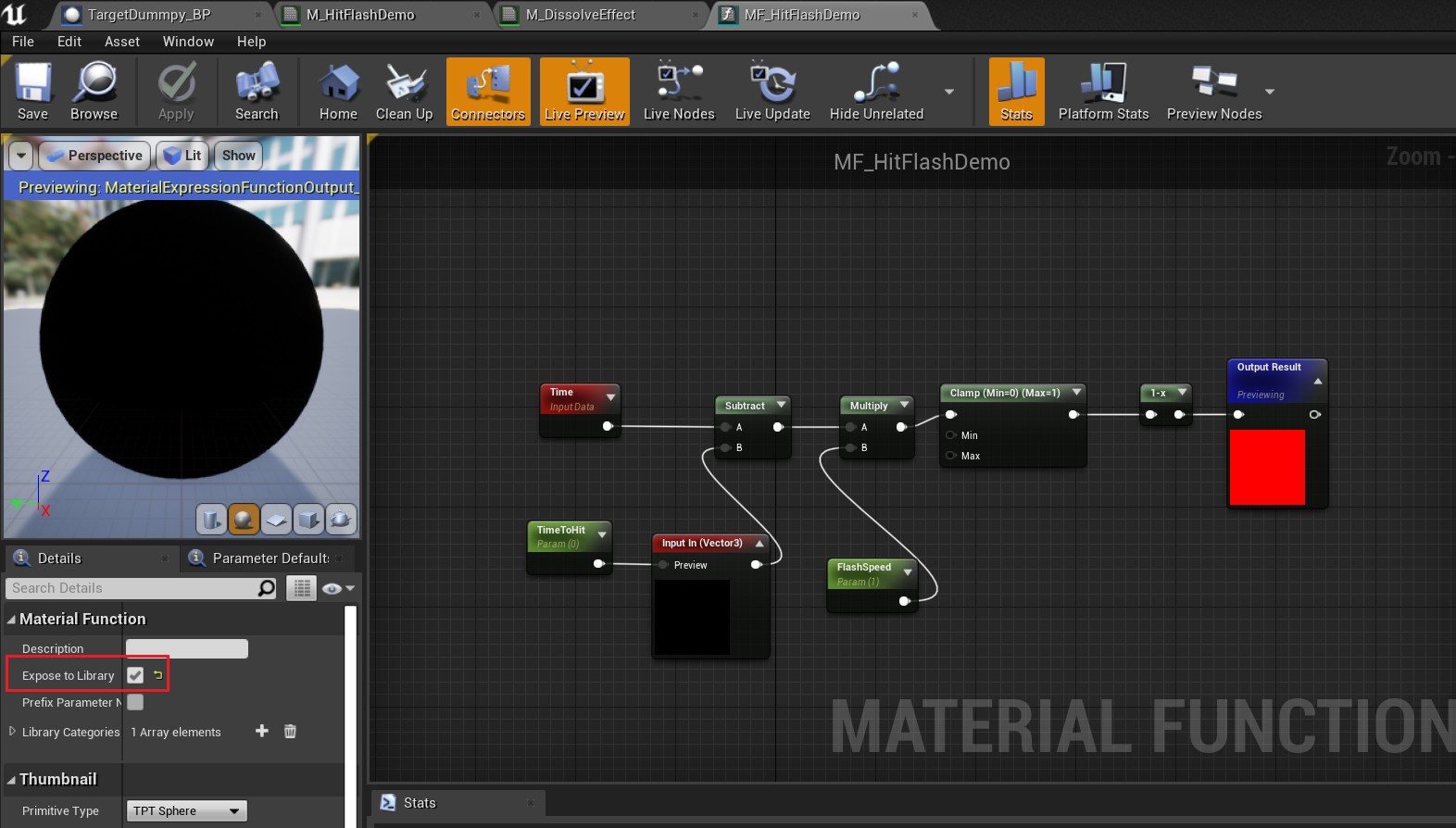
4.1 创建材质函数
创建闪烁效果材质函数MF_HitFlashDemo,需要Expose to library暴露给库

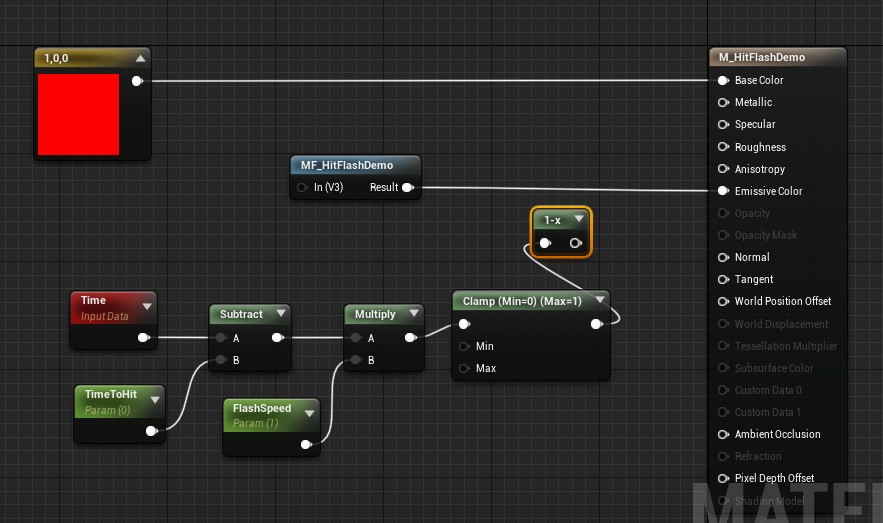
4.2 使用材质函数
在材质编辑器中使用材质函数

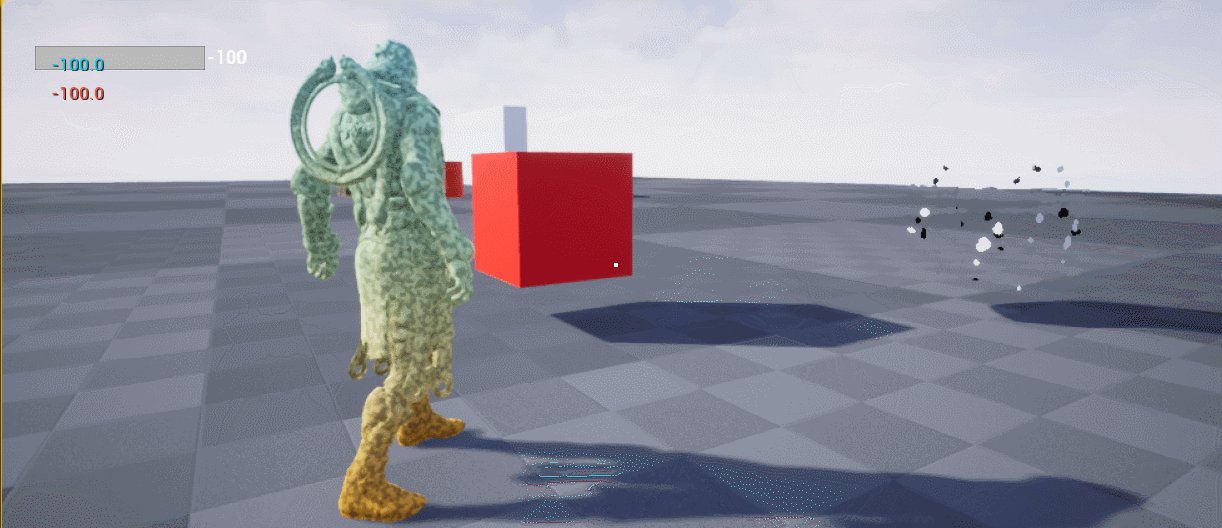
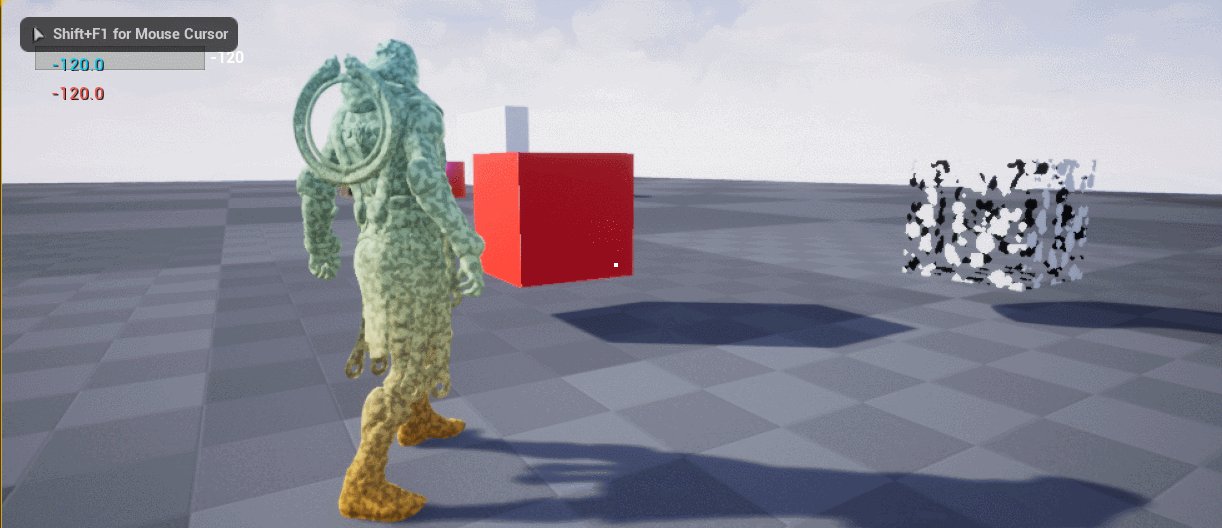
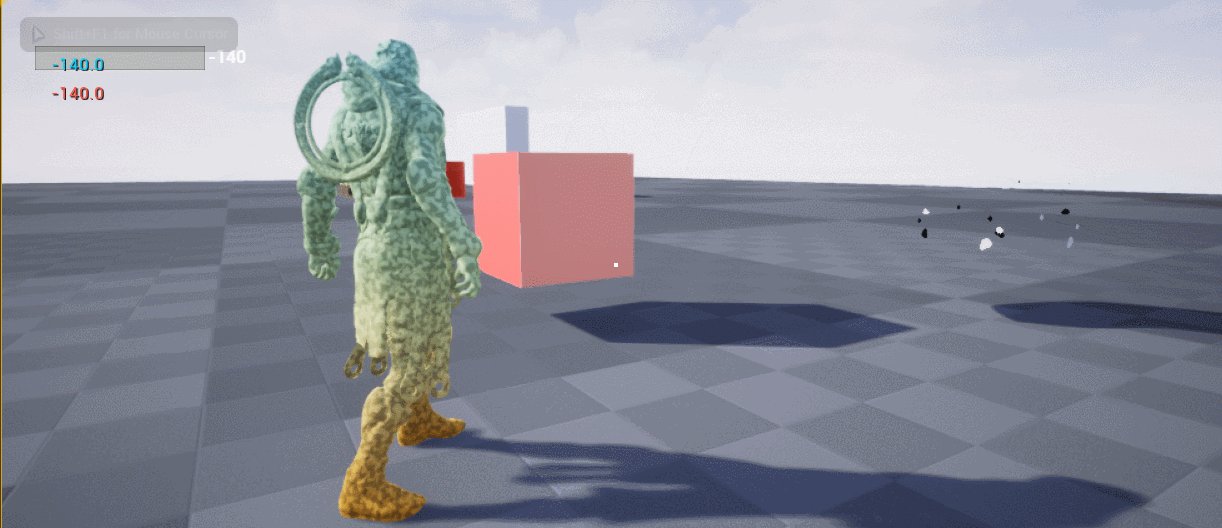
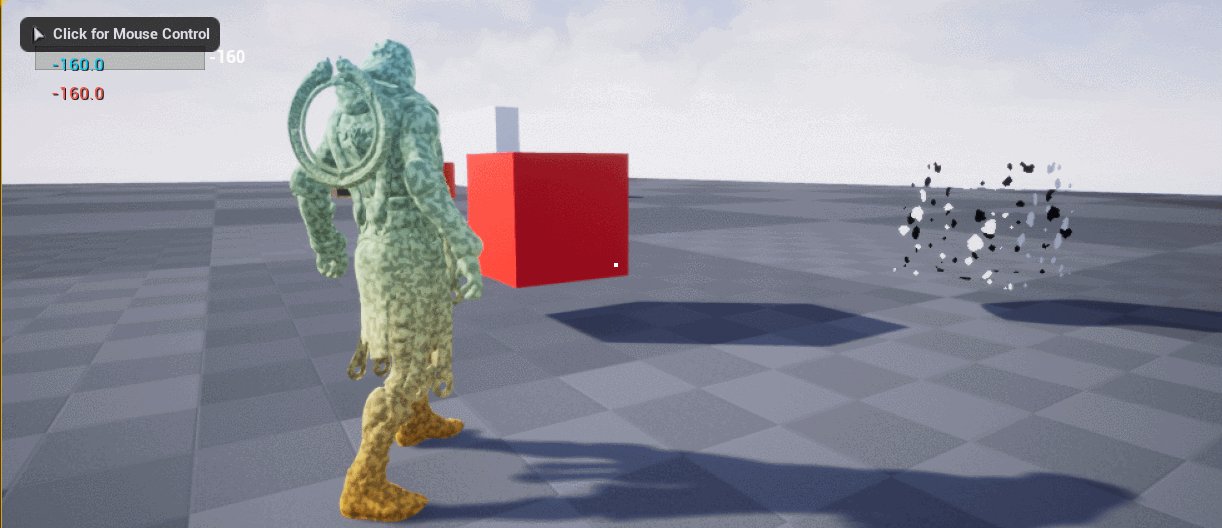
最终效果示意图如下:

5、UMG中的材质
5.1 新建血量条材质
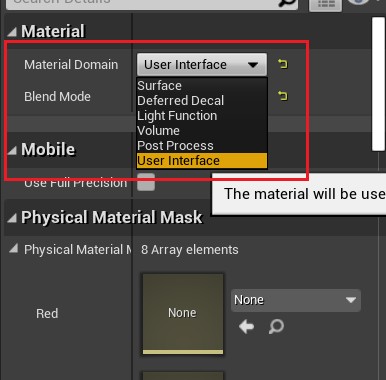
新建材质M_HealthBar,修改Material Domain为User Interface

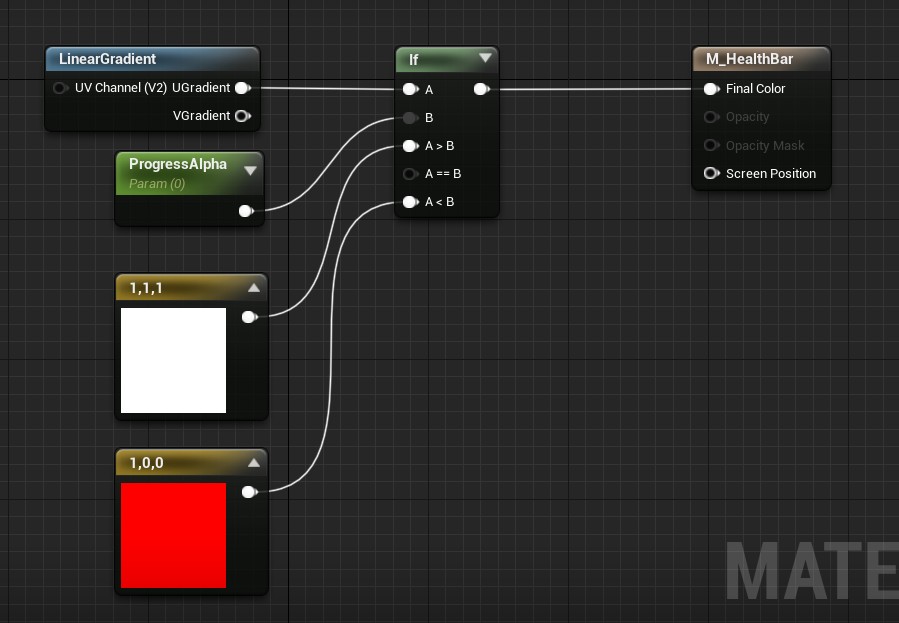
通过LinearGradient实现血量条UI材质

5.2 添加血量条材质到UMG
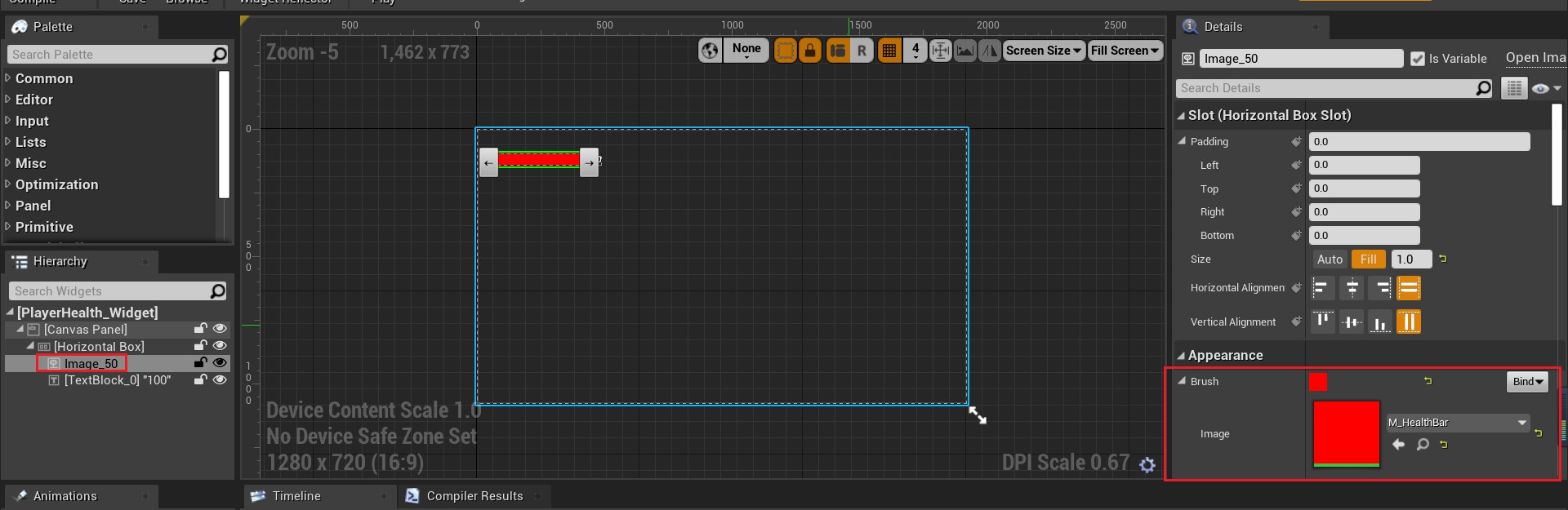
修改UMG,创建Image,设置材质为M_HealthBar

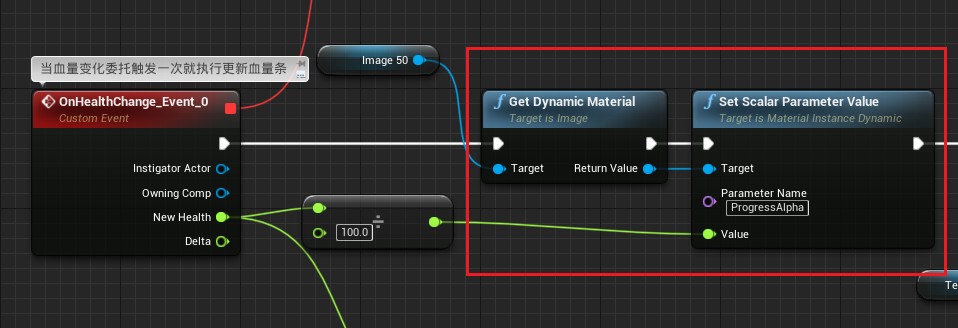
血量变化委托触发时修改M_HealthBar的ProgressAlpha参数实现血量条的变化